SmileGameBuilderに自作素材を追加したい人向けの記事になります。
前に書いた記事ではBlenderとAutodesk FBX Converterを用意してくださいと書きましたが、今回の素材登録の方法ではAutodesk FBX Converterは使用しません。
使わなくてもBlenderで素材を読み込むことができました。
今回使用しているBlenderのバージョンは2.79になります。
バージョンが低いものや他のバージョンの場合、FBX形式がうまく読み込めない可能性もありますので、その場合はAutodesk FBX Converterなどを使用してみてください。
今回の自作素材をSmileGameBuilder(以下SGB)に登録する手順は以下の通りです。
- 大体の大きさ・比率を確認する為にSGBの素材の中から作りたいものに似た素材をエクスポートする。
- Blenderで1でエクスポートした素材をインポートする。
- 素材を作成する。(製作過程省略)
- 素材をSGBにインポートして配置してみる。
1.SGBから素材をエクスポートする。
先にも述べましたが、いきなり素材を作ろうとしても大体どのくらいの大きさで作っていいか分からなかったりするので、SGBに登録されている素材をエクスポートしてアタリにしたいと思います。
今回は神社の鳥居を作ろうと思いますので、なんとなく形の似ているようなTown Archをエクスポートします。
まず、SGBを起動してください。
既に作成しているファイルがある場合はつづきからの部分でゲームファイルを開いて、まだ何も作ってない人ははじめからにあるファイルのうちどれでもいいのでどれかを選択します。
今回は空のゲームファイルを開きます。

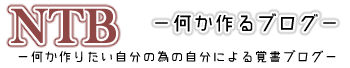
ゲームが起動したら、左の方にあるメニューから素材を追加するを選択します。
そうするとゲーム素材ウィンドウが開きますので目的の素材を探します。
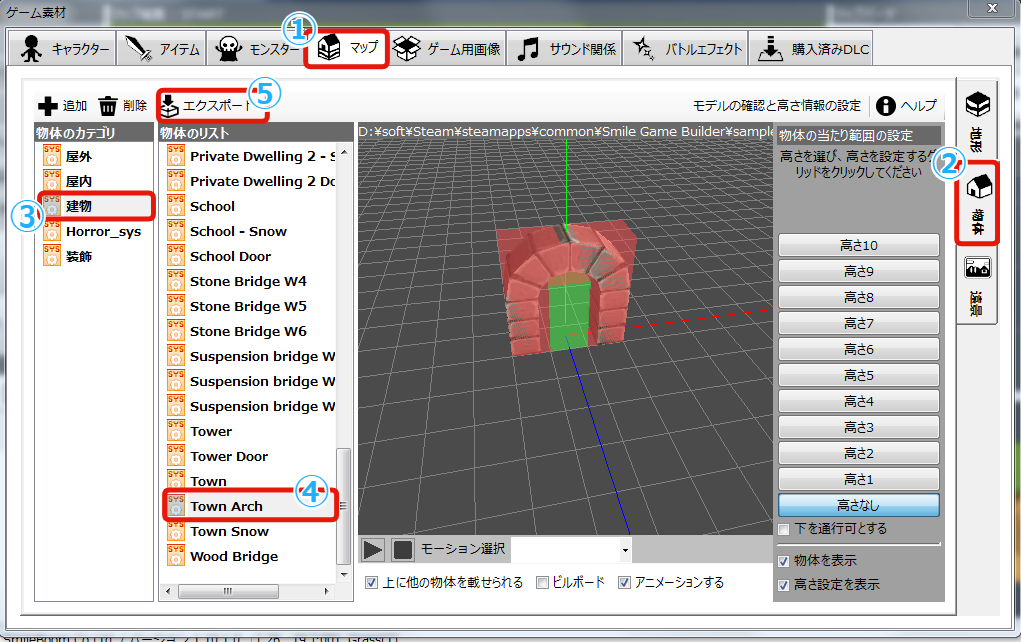
Town Archは①マップタブの②物体カテゴリ、その中の③建物のリストの中にありました。
目的の素材を見つけたら選択してプレビューウィンドウに表示されたのを確認し、⑤エクスポートボタンを選択して任意のフォルダの中に保存してください。
すると保存した任意のフォルダの中にフォルダが生成され、その中にエクスポートした素材が入っていると思います。
これで準備ができました。
2.Blenderで素材をインポートする。
前の記事ではコンバーターを使用しましたが、今回は使いません。
今回使用したTown Archの素材はコンバーターを通さなくても読み込むことができました。
まず、BlenderでFBX形式のファイルが読み込めるか確認します。
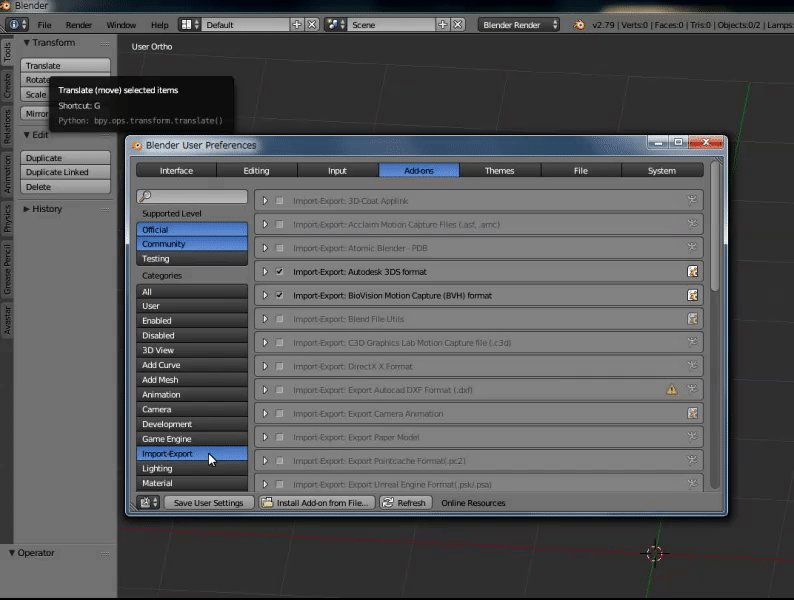
Blenderを起動して上にあるメニューのFile>Inportの中にFBX形式があるか確認してください。
ない場合はFile>User PreferencesのAdd-onsタブのInport-Exportの中からFBX formatにチェックを入れてsaveする必要があります。
下記の画像を参考にしてください。
はい、それでは読み込んでみます。
File>Inport>FBXからさっきエクスポートした素材を選択します。
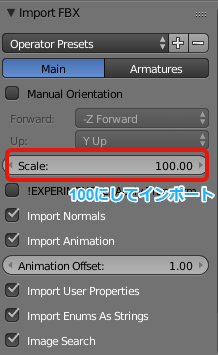
ここで注意したいのが、そのまま読み込んでしまうと「あれ?どこいった?」と思うくらい小さい素材が読み込まれて編集するのにとても勝手が悪いのでFBXファイルを指定する際に左下あたりにあるScaleの数値を100にして読み込みましょう。
100で大きすぎる場合は各自調整して好きな数値を入れてください。
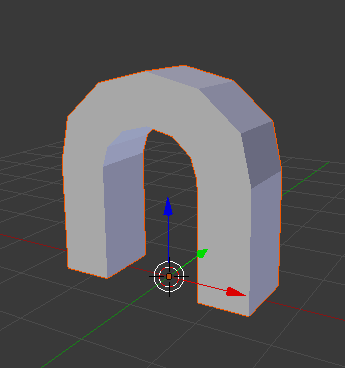
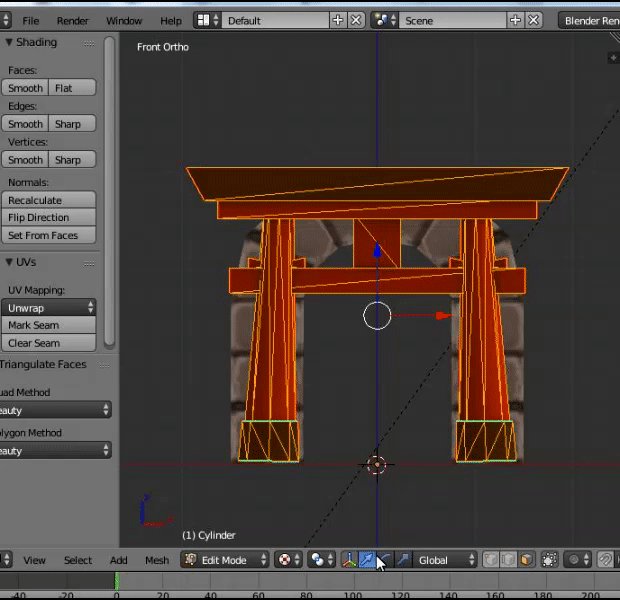
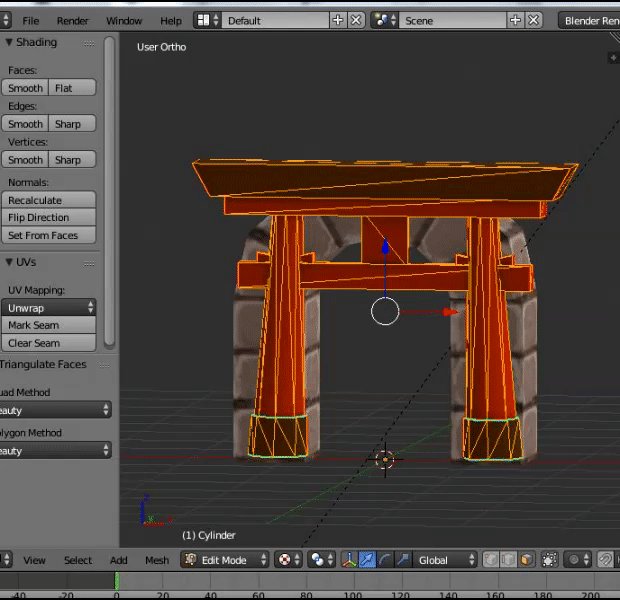
これでエクスポートしてきた素材がうまく読み込まれたと思います。
読み込んだ素材を参考にして素材を作成してください。
3.素材を作成してOBJ形式で書き出す。
素材を作成したらOBJ形式で書き出します。
以前はFBX形式でしか素材追加ができなかったのですが、いつの間にかできるようになっているようです。
ただ、β版として公開している状態(2017年9月6日)とのこと。
もしかしたら使えなくなることもあるの・・・かな・・・?
現在β版として公開している機能⚙️🛠️— スマイルゲームビルダー@公式アカウント (@SmileBoom_SGB) 2017年9月6日
・VRモード(要HTC Vive)
・OBJ、MQO形式の3Dモデルのインポート。
・主要インターフェースの文字列情報を外部管理にして、ユーザー自身でローカライズを改変可能に。
さらに、控えが!?#SMILEGAMEBUILDER
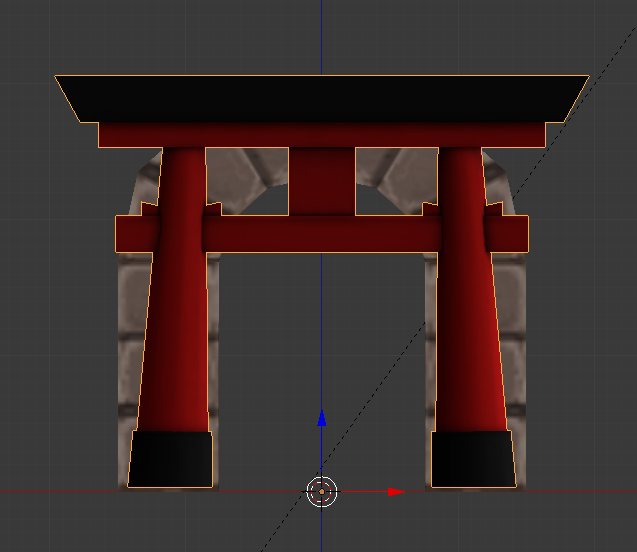
ひとまず今回は読み込めるのかの検証もかねてOBJ形式で書き出しました。
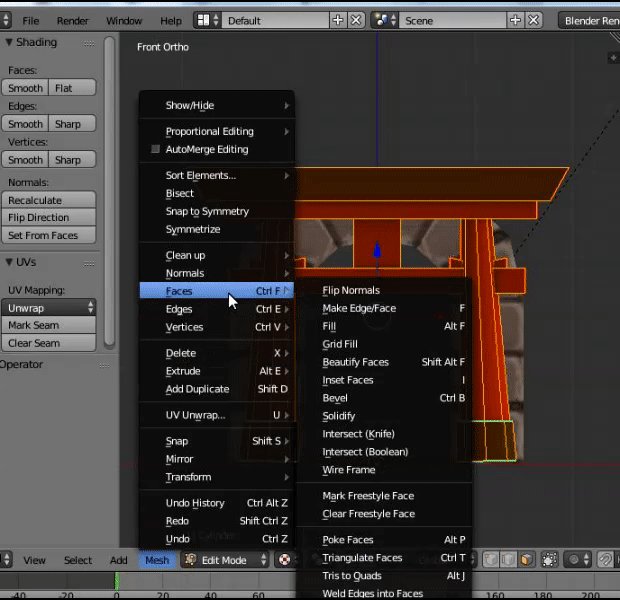
書き出すときに注意すべきことは素材を作る際は全て三角ポリゴンでないといけないということです。
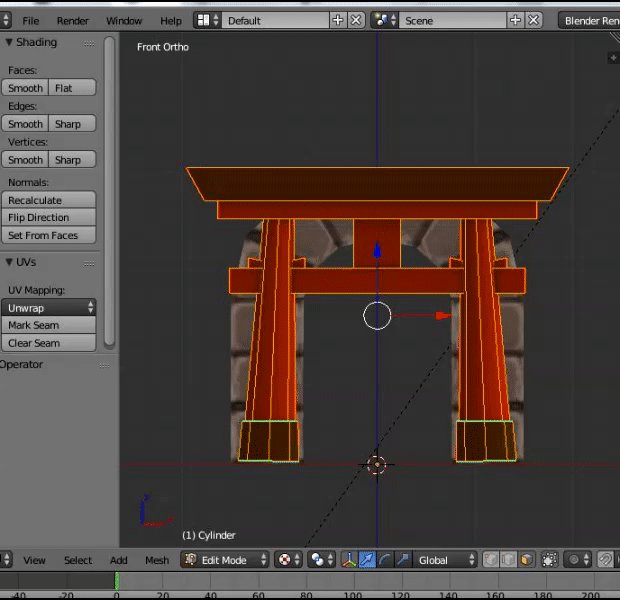
四角ポリゴンで作った場合は三角化しましょう。
その他の素材を追加する際に必要な形式や注意事項などは公式サイトの仕様書から確認することができますので一度目を通しておくことをお勧めします。
三角ポリゴン化のやり方が分からない人は下記画像を参考にしてください。
素材のテクスチャの形式はPNG形式です。
書き出したOBJファイルと同じフォルダ内、あるいはその階層下のフォルダにテクスチャがある必要があります。
テクスチャを後から移動させるのではなく、素材を書き出す前にテクスチャの保存場所を決定してBlender内で素材に適用しておいてください。
書き出したらいよいよSGBに読み込みます。
4.素材を追加して配置してみる。
書き出した素材をSGBに追加します。
SGBを起動して素材を1でエクスポートした時と同じ要領で素材ウィンドウを開きます。
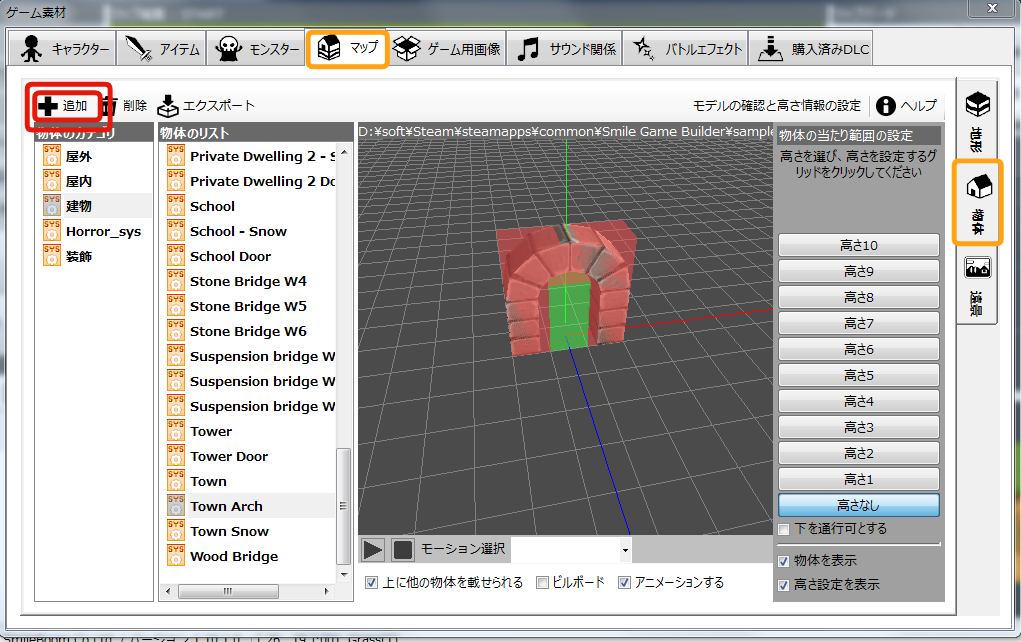
素材ウィンドウを開いたら追加したいカテゴリの場所を開き、+追加ボタンを押します。
今回はマップタブの物体カテゴリに登録したいのでそこを開いておきます。
追加ボタンを押すとファイル選択ウィンドウが開くので先ほどOBJで書き出した素材を読み込ませます。
ファイルに問題がなければプレビューウィンドウに作成した素材が表示されます。
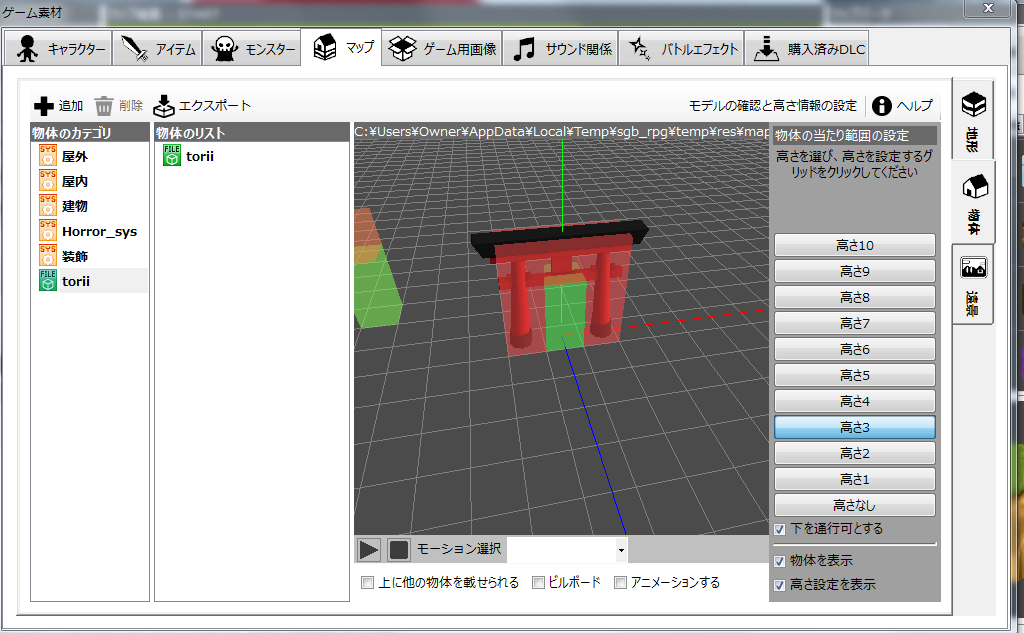
プレビューウィンドウに素材が表示されたら衝突判定などの設定をします。
今回鳥居はこのように設定しました。
設定が済んだら右上の×で閉じましょう。
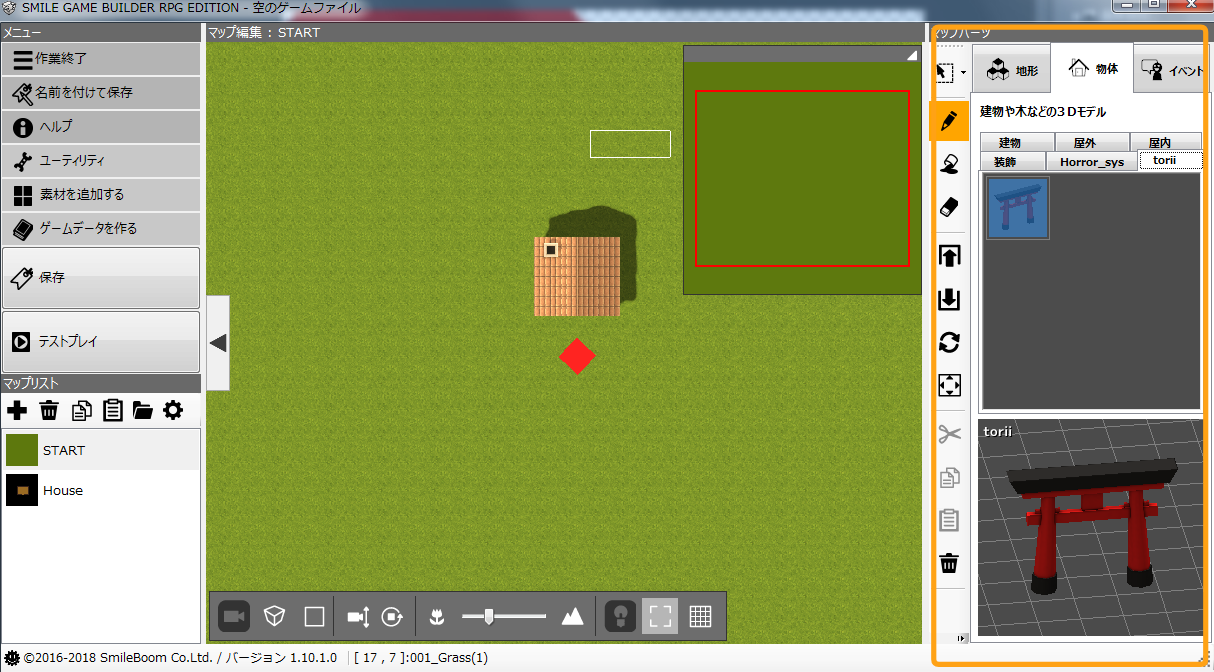
ゲームマップ画面に戻ったら早速配置してみます。右側にあるマップパーツから物体を選択すると先ほど読み込んだ素材が表示されます。
選択してマップに置いてみましょう。
設置できたらテストプレイボタンを押して衝突判定がうまくいっているか、見え方に問題ないかを確認します。
問題なく表示されました。
もし上手く素材が追加できない場合は、何となくその理由をエラーウィンドウが教えてくれますのでその箇所をチェックしてみてください。
例えば三角ポリゴン化してない場合は親切にその旨を教えてくれます。
どうしても上手くいかない場合は合わせて公式サイトにある素材のデータ仕様書を確認するなどしてみてくださいね。
素材をOBJで書き出す際に0.01倍にして書き出すのを忘れていたのですが、何故かまともな大きさで登録されました。
自動で調整する機能があるのかな?
ちょっとそこは謎です。




















コメント
コメントを投稿